Corsi e Guide
Corsi e guide per capire meglio il tuo computer
Inseriamo Immagini e Sfondi
Una volta spiegato come formattare il testo, passiamo a spiegare come inserire immagini di sfondo, icone e immagini varie.
Per immagine di sfondo si intende l'immagine che compare come sottofondo su tutta la pagina, lavorando con il testo avevamo lo sfondo della pagina di un solo colore, bianco o giallo come presi in esempio. <Cliccando qui> potete vedere un esempio di pagina web con uno sfondo grafico, potete notare che inserendo uno sfondo grafico su una pagina web se ne può migliorare l'aspetto, o anche peggiorarlo in alcuni casi, i gusti sono personali, comunque siamo qui per spiegare come si inserisce.
Come inserire uno sfondo grafico su una pagina web?
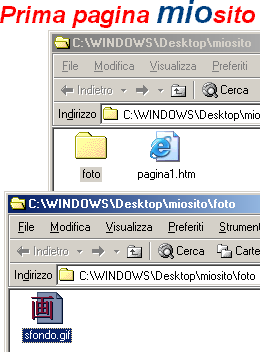
Prima di tutto se vogliamo inserire qualsiasi immagine grafica nel sito dobbiamo prima copiare l'immagine nella cartella del sito, nel nostro caso miosito, e in particolare nella cartella precedentemente creata per questo scopo, a cui abbiamo dato nome foto. Prendiamo quindi l'immagine che ci interessa e mettiamola nella cartella del sito come vediamo nell'immagine qui sotto.

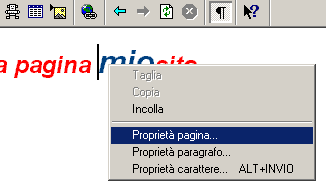
Una volta inserita l'immagine che ci interessa nella cartella foto, tornate in FrontPage e cliccate con il pulsante destro del mouse su un punto qualunque della pagina in lavorazione, dal menu selezionate Proprietà Pagina

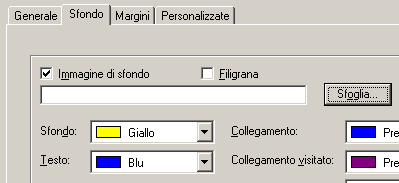
nella finestra che compare cliccate in alto sul menu Sfondo, torneremo quindi alla stessa finestra dove abbiamo impostato il colore predefinito della pagina.
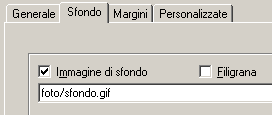
In alto trovate l'opzione Immagine di sfondo, cliccate nella casellina quadrata per attivare la scelta, a questo punto la finestra di inserimento inferiore da grigio diventa bianco, cliccate quindi sul pulsante Sfoglia.

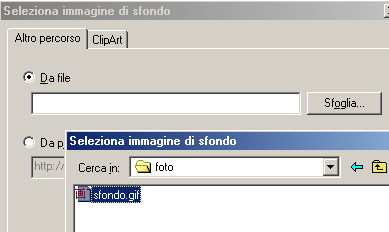
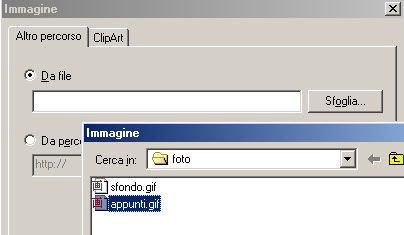
Comparirà una seconda finestra come qui sotto, Seleziona immagine di sfondo, selezionate ancora il pulsante Sfoglia e si aprirà la cartella di windows dove dovete andare a ricercare la cartella foto che si trova dentro la cartella miosito, qui selezionate l'immagine che avevate inserito sfondo.gif e date ok.

l'immagine che vogliamo inserire come sfondo della nostra pagina web compare adesso nella casella bianca come vedete qui sotto.
Se notate vi é un altra opzione, Filigrana, questa opzione, se selezionata, fa in modo che l'immagine di sfondo resta fermo nella pagina mentre il testo ci scorre sopra, per il momento tralasciamola

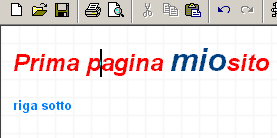
Diamo quindi OK per andare a vedere questo sfondo nella nostra pagina. Ed ecco qui sotto lo sfondo a quadretti come si presenta sotto al testo precedentemente creato.

|
 Questa è l'icona sfondo utilizzata nell'esempio. Per prelevarla cliccate su di essa con il pulsante destro del mouse e seleziona Salva immagine con nome, andate a posizionarla esattamente nella cartella \miosito\foto Questa è l'icona sfondo utilizzata nell'esempio. Per prelevarla cliccate su di essa con il pulsante destro del mouse e seleziona Salva immagine con nome, andate a posizionarla esattamente nella cartella \miosito\foto
|
ATTENZIONE - E' di vitale importanza che l'immagine utilizzata come sfondo o altre immagini da inserire nel sito, siano prima inserite nella cartella miosito/foto, diversamente le immagini si vedranno comunque nel vostro computer, ma una volta messo la pagina in rete le immagini non compariranno ai visitatori, faccio un esempio:
Abbiamo detto che la nostra pagina web è inserita nella cartella c:\windows\desktop\miosito e che le immagini si trovano nella sottocartella c:\windows\desktop\miosito\foto, è logico quindi pensare che metteremo sul nostro spazio web in rete il solo contenuto di questa cartella. Se invece con il pulsante sfoglia inseriremo un'immagine che non è contenuta in questa cartella, esempio da c:\documenti\immagini\sfonfo.gif nel momento che la pagina è in rete non riuscirà a trovare l'immagine e quindi si genera un errore che voi non noterete perché il percorso legge l'immagine dal vostro computer, ma altri visitatori che non avranno quell'immagine nella cartella c:\documenti\immagini\sfonfo.gif. vedranno il solito riquadro di foto mancante o se di sfondo il colore di sfondo precedentemente impostato.
Quindi è da ricordare che qualsiasi file, immagine o altro vorremmo inserire nel nostro sito internet, dovremmo precedentemente inserirlo nella cartella di lavoro, non dimenticatelo.
Altra avvertenza, per qualsiasi file che inserirete nel vostro sito, utilizzare sempre e solo caratteri minuscoli, esempio se avete trovato un'immagine di sfondo da utilizzare per il vostro sito e questa riporta il nome con caratteri maiuscoli, per esempio Back.jpg, modificatela in back.jpg. Ad essere precisi non sarebbe necessario modificare il nome, voglio solo farvi capire la motivazione.
In rete vengono utilizzati computer con sistemi operativi UNIX che a differenza dei computer con Windows, hanno la particolarità di vedere un carattere maiuscolo e minuscolo come due distinti caratteri, esempio una B e una b per UNIX sono due caratteri completamente diversi e quindi se nella vostra pagina web indicate di aprire un'immagine dal nome back.jpg, ma l'immagine che avete inserito è nominata come Back.jpg, l'immagine non sarà caricata in rete perché appunto il sistema UNIX intende quel nome diverso dall'altro. In Windows questo non succede in quanto le due lettere hanno lo stesso valore.
Altro consiglio sul genere: Windows permette di gestire nomi con più parole e separati da spazi, per quanto riguarda la lunghezza delle parole nessun problema, ma evitate in qualsiasi modo di inserire spazi in quanto gli spazi verrebbero modificati con il segno %, segno che non sarà compreso nel collegamento e renderebbe lo stesso non funzionante o comunque creerebbe dei problemi. Se volete separare una parola dall'altra usate i trattini, es: Mio_Sito.htm.
Come inserire un'immagine o icona su una pagina web.
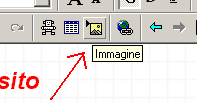
Per inserire invece un'immagine sulla pagina, posizionate il cursore del testo nel punto dove volete inserire l'immagine, e cliccate sull'icona Immagine come vedi qui sotto.

si aprirà la finestra Immagine, clicca su Sfoglia e dalla cartella seleziona l'immagine da inserire, come qui sotto. In questo esempio inseriamo l'icona appunti.gif, (la spiegazione vale per qualsiasi immagine si voglia inserire).

|
 Questa e l'icona utilizzata nell'esempio. Per prelevarla cliccate su di essa con il pulsante destro del mouse e seleziona Salva immagine con nome, andate a posizionarla esattamente nella cartella \miosito\foto Questa e l'icona utilizzata nell'esempio. Per prelevarla cliccate su di essa con il pulsante destro del mouse e seleziona Salva immagine con nome, andate a posizionarla esattamente nella cartella \miosito\foto
|
Per immagini mi riferisco sia al formato JPG, solitamente utilizzato per immagini con milioni di colori tipo fotografie, e sia per immagini con estensione GIF solitamente utilizzato per icone, scritte, animazioni ecc, questo formato utilizza al massimo una tabella di 256 colori.
Tratteremo più avanti il discorso su immagini e grafica.
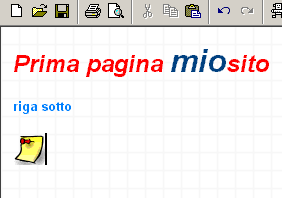
Ecco quindi come si vede la pagina con sfondo e icona inserita.

Abbiamo quindi descritto come si inseriscono immagini su una pagina web, mi rendo conto che chi è all'inizio troverà tutto questo un po' complicato, ma se svolgete il tutto come consigliato vi renderete conto che è molto più semplice di quanto si pensi.
Precedente
Successivo